Tugas 5 PWEB D : Form Validasi
Naufal Fabian Wibowo
05111940000223
Pemrograman Web D
Tugas 5
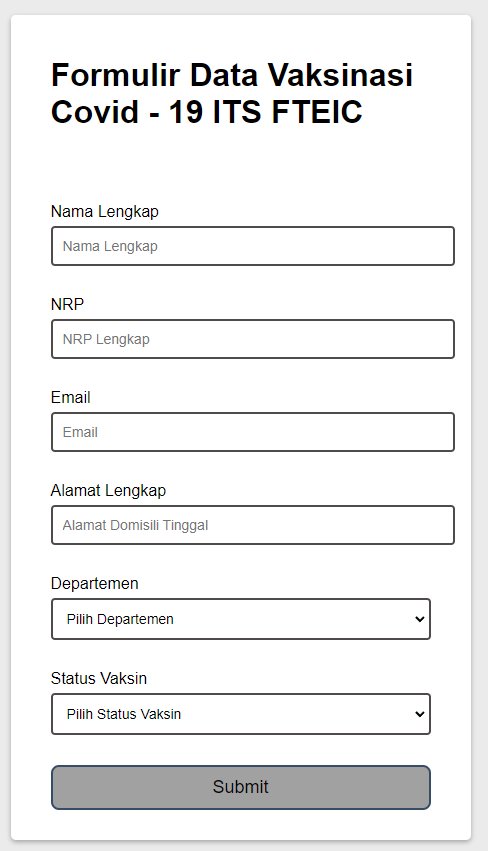
Berikut Form Validasi yang saya buat:
Link Website:
https://formvalidasinaufal.netlify.app/
Source Code:
Form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Lato:wght@400;700;900&display=swap"
rel="stylesheet"
/>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css"
integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="style.css" />
<title>Form Validasi Vaksinasi</title>
</head>
<body>
<div class="container">
<div class="header">
<h1>
Formulir Data Vaksinasi Covid - 19 ITS FTEIC
</h1>
</div>
<form class="form" id="form">
<div class="form-control">
<label> Nama Lengkap</label>
<input type="text" placeholder="Nama Lengkap" id="nama" />
<i class="fa fa-check-circle"></i>
<i class="fa fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label> NRP</label>
<input type="text" placeholder="NRP Lengkap" id="nrp" />
<i class="fa fa-check-circle"></i>
<i class="fa fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label> Email</label>
<input type="email" placeholder="Email" id="email" />
<i class="fa fa-check-circle"></i>
<i class="fa fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label> Alamat Lengkap</label>
<input type="text" placeholder="Alamat Domisili Tinggal" id="alamat" />
<i class="fa fa-check-circle"></i>
<i class="fa fa-exclamation-circle"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label> Departemen</label>
<select name="departemen" id="departemen">
<option selected>Pilih Departemen</option>
<option value="16">Teknik Informatika</option>
<option value="17">Teknik Biomedik</option>
<option value="18">Teknik Komputer</option>
<option value="19">Teknik Elektro</option>
<option value="20">Sistem Informasi</option>
<option value="21">Teknologi Informasi</option>
</select>
<i class="fa fa-check-circle icon-select-sign"></i>
<i class="fa fa-exclamation-circle icon-select-sign"></i>
<small>Error message</small>
</div>
<div class="form-control">
<label>Status Vaksin</label>
<br />
<select onchange="isVaksin()" id="ketvaksin" name="ket-vaksin">
<option value="0">Pilih Status Vaksin</option>
<option value="1">Belum</option>
<option value="2">Sudah Vaksin 1</option>
<option value="3">Sudah Vaksin 2</option>
</select>
<i class="fa fa-check-circle icon-select-sign"></i>
<i class="fa fa-exclamation-circle icon-select-sign"></i>
<small>Error message</small>
</div>
<div id="sudah-vaksin" class="verify-vaksin sudah-vaksin">
<div class="form-control">
</div>
<div class="form-control">
</div>
<div class="form-control">
</div>
</div>
<div id="belum-vaksin" class="verify-vaksin belum-vaksin">
<div class="form-control">
</div>
</div>
<button>Submit</button>
</form>
</div>
<script type="text/javascript">
alertify.defaults.transition = "zoom";
alertify.defaults.theme.ok = "ui positive button";
alertify.defaults.theme.cancel = "ui black button";
</script>
</body>
</html>
style.css
}@import url("https://fonts.googleapis.com/css?family=Open+Sans:400,500,&display=swap");
* {
box-sizing: border-box;
}
body {
background-color: #ebebeb;
font-family: "Open Sans", sans-serif;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 24px 0;
margin: 0;
}
.container {
background-color: white;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
width: 460px;
overflow: hidden;
max-width: 100%;
}
.header {
background-color: #ffffff;
border-bottom: 1px solid #ffffff;
padding: 20px 40px;
}
.header h2 {
margin: 0;
font-weight: 800;
color: #343a40;
text-align: center;
}
img{
display:block;
text-align: center;
margin-left: auto;
margin-right: auto;
}
.form {
padding: 30px 40px;
}
.form-control {
margin-bottom: 10px;
padding-bottom: 20px;
position: relative;
}
.form-control label {
display: inline-block;
margin-bottom: 5px;
}
.form-control input,
select,
textarea {
border: 2px solid #504b4b;
border-radius: 4px;
display: block;
font-family: inherit;
font-size: 14px;
padding: 10px;
width: 100%;
}
select {
text-overflow: ellipsis;
}
.form-control.success input,
.form-control.success select,
.form-control.success textarea {
border-color: #2ecc71;
}
.form-control.error input,
.form-control.error select,
.form-control.error textarea {
border-color: #e74c3c;
}
.form-control i {
position: absolute;
top: 40px;
right: 10px;
visibility: hidden;
}
.form-control.success i.fa-check-circle {
visibility: visible;
color: #2ecc71;
}
.form-control.error i.fa-exclamation-circle {
visibility: visible;
color: #e74c3c;
}
.form-control small {
visibility: hidden;
position: absolute;
bottom: 0;
left: 0;
}
.form-control.error small {
visibility: visible;
color: #9e473d;
}
.form button {
background-color: #a1a1a1;
border: 2px solid #374d66;
display: block;
width: 100%;
padding: 10px;
color: rgb(5, 5, 5);
font-size: 18px;
border-radius: 8px;
font-family: inherit;
}
.form button:hover{
background-color: rgb(63, 63, 63);
color: white;
}
.header-verify-vaksin {
text-align: center;
padding-top: 1.2rem;
border-top: 0.8px solid #eee;
}
.verify-vaksin {
display: none;
}
.form-control i.icon-select-sign {
right: 24px;
}




Comments
Post a Comment