Tugas 4 PWEB D : Boostrap Login
Naufal Fabian Wibowo
05111940000223
Pemrograman Web D
Tugas 4
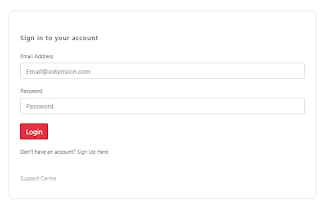
Berikut Boostrap login yang saya buat:
Link Website:
https://boostraploginnaufal.netlify.app/
Source Code:
Login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
/>
</head>
<style>
</style>
<section class="vh-100" >
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem;">
<div class="row g-0">
<div class="card-body p-4 p-lg-5 text-black">
<form name="login" onsubmit="return validateForm()">
<div class="d-flex align-items-center mb-3 pb-1">
<i class="fas fa-cubes fa-2x me-3" style="color: #8b8b8b;"></i>
<img class='img-fluid' src="" alt="">
</div>
<h5 class="fw-normal mb-3 pb-3" style="letter-spacing: 1px;">Sign in to your account</h5>
<div class="form-outline mb-4">
<label class="form-label">Email Address</label>
<input type="email" placeholder="Email@extension.com" id="email" name='email' class="form-control form-control-lg" />
</div>
<div class="form-outline mb-4">
<label class="form-label">Password</label>
<input type="password" placeholder="Password" id="password" name="password" class="form-control form-control-lg" />
</div>
<div class="pt-1 mb-4">
<button class="btn btn-danger btn-lg" type="submit">Login</button>
</div>
<p class="mb-5 pb-lg-2" style="color: #000000;">Don't have an account? <a href="#" style="color: #393f81;">Sign Up Here</a></p>
<a class="text-black-50 text-muted" href="support.html" style="color: #161616;">Support Centre</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
let i = 1;
function slideShow() {
if (i > 3)
i = 1;
console.log(i)
document.body.style.backgroundImage = "url('" + i + ".jpg ')";
i++;
setTimeout(slideShow, 10000);
}
function validateForm() {
if (document.forms["login"]["email"].value == "") {
alert("Fill The Email");
document.forms["login"]["email"].focus();
return false;
}
else if (document.forms["login"]["password"].value == "") {
alert("Fill The Password");
document.forms["login"]["password"].focus();
return false;
}
alert("login Success")
}
slideShow()
</script>
</body>
</html>
Support.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>support</title>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
/>
</head>
<body>
<section class="vh-100">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem;">
<div class="row g-0">
<div class="card-body p-4 p-lg-5 text-black">
<form name ='contact' onsubmit="return validateForm()">
<h2 class="fw-normal mb-3 pb-3" style="letter-spacing: 1px;">Support Centre</h2>
<div class="d-flex flex-row mx-auto justify-content-between m-auto">
<div>
<div class="form-outline mb-4">
<label class="form-label">Full Name</label>
<input type="text" placeholder="Name" id="name" name='name' class="form-control form-control-lg" />
</div>
<div class="form-outline mt-4 ">
<label class="form-label">Email address</label>
<input type="email" placeholder="Email@extension.com" id="email" name='email' class="form-control form-control-lg" />
</div>
<div class="pt-1 mb-4">
<button class="btn btn-danger btn-lg" type="submit">Submit</button>
</div>
</div>
<div class="mx-5" style="width: 60%;">
<label class="form-label">Tell us the problem you have</label>
<textarea type="text" placeholder="Tell us Here" rows="6" id="note" name='note' class="form-control form-control-lg"></textarea>
</div>
</div>
<a class="small text-muted" href="index.html">Return to Sign In</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
let i = 1;
function slideShow() {
if (i == 3)
i = 1;
document.body.style.backgroundImage = "url('" + i + ".jpg ')";
i++;
setTimeout(slideShow, 10000);
}
function validateForm() {
if (document.forms["contact"]["name"].value == "") {
alert("Fill the Email");
document.forms["contact"]["email"].focus();
return false;
}
}
if (document.forms["contact"]["note"].value == "") {
alert("Fill the Note");
document.forms["contact"]["note"].focus();
return false;
}
alert("Your Resolution has been Submited");
return true;
}
slideShow()
</script>
</body>
</html>





Comments
Post a Comment