Tugas 3 PWEB D : Katalog
Naufal Fabian Wibowo
05111940000223
Pemrograman Web D
Tugas 3
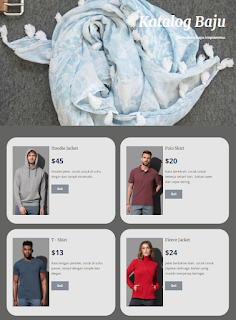
Berikut Katalog yang saya buat:
Link Website :
https://katalogbajunaufal.netlify.app/
Source Code
katalog.html
<!DOCTYPE html>
<html style="font-size: 16px;">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="page_type" content="np-template-header-footer-from-plugin">
<title>Home</title>
<link rel="stylesheet" href="style.css" media="screen">
<link rel="stylesheet" href="Home.css" media="screen">
<link id="u-theme-google-font" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i|Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i">
<link id="u-page-google-font" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Merriweather:300,300i,400,400i,700,700i,900,900i">
<meta name="theme-color" content="#478ac9">
<meta property="og:title" content="Home">
<meta property="og:type" content="website">
</head>
<body data-home-page="Home.html" data-home-page-title="Home" class="u-body u-gradient u-overlap" style="background-image: linear-gradient(#478ac9, #e5b837);"><header class="u-align-center-xs u-clearfix u-header u-header" id="sec-68ea"><div class="u-clearfix u-sheet u-sheet-1">
<nav class="u-align-left u-menu u-menu-dropdown u-nav-spacing-25 u-offcanvas u-menu-1" data-responsive-from="XL">
<div class="menu-collapse">
<a class="u-button-style u-nav-link u-text-body-alt-color" href="#" style="padding: 4px 0px; font-size: calc(1em + 8px);">
<svg class="u-svg-link" preserveAspectRatio="xMidYMin slice" viewBox="0 0 302 302" style=""><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#svg-7b92"></use></svg>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="svg-7b92" x="0px" y="0px" viewBox="0 0 302 302" style="enable-background:new 0 0 302 302;" xml:space="preserve" class="u-svg-content"><g><rect y="36" width="302" height="30"></rect><rect y="236" width="302" height="30"></rect><rect y="136" width="302" height="30"></rect>
</g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g></svg>
</a>
</div>
<div class="u-nav-container">
<ul class="u-nav u-unstyled u-nav-1"><li class="u-nav-item"><a class="u-button-style u-nav-link u-text-active-palette-1-base u-text-hover-palette-2-base" href="Home.html" style="padding: 10px 20px;">Home</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link u-text-active-palette-1-base u-text-hover-palette-2-base" href="" style="padding: 10px 20px;">About</a>
</li><li class="u-nav-item"><a class="u-button-style u-nav-link u-text-active-palette-1-base u-text-hover-palette-2-base" href="" style="padding: 10px 20px;">Contact</a>
</li></ul>
</div>
<div class="u-custom-menu u-nav-container-collapse">
<div class="u-align-center u-black u-container-style u-inner-container-layout u-opacity u-opacity-95 u-sidenav">
<div class="u-inner-container-layout u-sidenav-overflow">
<div class="u-menu-close"></div>
<ul class="u-align-center u-nav u-popupmenu-items u-unstyled u-nav-2"><li class="u-nav-item"><a class="u-button-style u-nav-link" href="Home.html">Home</a>
</li></ul>
</div>
</div>
<div class="u-black u-menu-overlay u-opacity u-opacity-70"></div>
</div>
</nav>
</div></header>
<section class="u-align-center u-clearfix u-image u-section-1" id="carousel_6a40" data-image-width="150" data-image-height="99">
<div class="u-clearfix u-sheet u-sheet-1">
<div class="u-align-right u-container-style u-expanded-width-xs u-group u-group-1">
<div class="u-container-layout u-valign-middle u-container-layout-1">
<h1 class="u-custom-font u-font-merriweather u-text u-text-body-alt-color u-text-1">Katalog Baju</h1>
<p class="u-text u-text-body-alt-color u-text-2">Temukan baju impianmu.</p>
</div>
</div>
</div>
</section>
<section class="u-align-center u-clearfix u-custom-color-1 u-section-2" id="carousel_4df5">
<div class="u-clearfix u-sheet u-sheet-1">
<div class="u-list u-list-1">
<div class="u-repeater u-repeater-1">
<div class="u-container-style u-grey-10 u-list-item u-radius-50 u-repeater-item u-shape-round u-list-item-1">
<div class="u-container-layout u-similar-container u-container-layout-1">
<h5 class="u-align-left u-custom-font u-font-merriweather u-text u-text-1">Hoodie Jacket</h5>
<img class="u-image u-image-default u-image-1" src="images/ST4100_model.jpg" alt="" data-image-width="800" data-image-height="1200">
<h6 class="u-align-center u-custom-font u-text u-text-default u-text-font u-text-2">$45</h6>
<p class="u-align-left u-text u-text-3">Hoodie jaket. cocok untuk di suhu dingin dan tampil minimalis.</p>
<a href="https://api.whatsapp.com/send/?phone=123456789" class="u-border-none u-btn u-button-style u-palette-5-dark-1 u-btn-1">Beli</a>
</div>
</div>
<div class="u-container-style u-grey-10 u-list-item u-radius-50 u-repeater-item u-shape-round u-list-item-2">
<div class="u-container-layout u-similar-container u-container-layout-2">
<h5 class="u-align-left u-custom-font u-font-merriweather u-text u-text-4">Polo Shirt</h5>
<img class="u-image u-image-default u-image-2" src="images/ST3000_model.jpg" alt="" data-image-width="390" data-image-height="585">
<h6 class="u-align-center u-custom-font u-text u-text-default u-text-font u-text-5">$20</h6>
<p class="u-align-left u-text u-text-6">Kaos berkerah. cocok untuk bekerja sehari hari , bahan awet dan cepat kering.</p>
<a href="https://api.whatsapp.com/send/?phone=123456789" class="u-border-none u-btn u-button-style u-palette-5-dark-1 u-btn-2">Beli</a>
</div>
</div>
<div class="u-container-style u-grey-10 u-list-item u-radius-50 u-repeater-item u-shape-round u-list-item-3">
<div class="u-container-layout u-similar-container u-container-layout-3">
<h5 class="u-align-left u-custom-font u-font-merriweather u-text u-text-7"> T- Shirt</h5>
<img class="u-image u-image-default u-image-3" src="images/ST9800_model.jpg" alt="" data-image-width="390" data-image-height="585">
<h6 class="u-align-center u-custom-font u-text u-text-default u-text-font u-text-8">$13</h6>
<p class="u-align-left u-text u-text-9">Kaos lengan pendek. cocok di suhu panas, tampil dengan simple dan elegan.</p>
<a href="https://api.whatsapp.com/send/?phone=123456789" class="u-border-none u-btn u-button-style u-palette-5-dark-1 u-btn-3">Beli</a>
</div>
</div>
<div class="u-container-style u-grey-10 u-list-item u-radius-50 u-repeater-item u-shape-round u-list-item-4">
<div class="u-container-layout u-similar-container u-container-layout-4">
<h5 class="u-align-left u-custom-font u-font-merriweather u-text u-text-10">Fleece Jacket</h5>
<img class="u-image u-image-default u-image-4" src="images/ST5100_model.jpg" alt="" data-image-width="390" data-image-height="585">
<h6 class="u-align-center u-custom-font u-text u-text-default u-text-font u-text-11">$24</h6>
<p class="u-align-left u-text u-text-12">jaket berbahan kain. cocok untuk dipakai olahraga. bahan yang mudah menyerap keringat.</p>
<a href="https://api.whatsapp.com/send/?phone=123456789" class="u-border-none u-btn u-button-style u-palette-5-dark-1 u-btn-4">Beli</a>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="u-align-center u-clearfix u-footer u-grey-80 u-footer" id="sec-aee1"><div class="u-align-left u-clearfix u-sheet u-sheet-1"></div></footer>
<section class="u-backlink u-clearfix u-grey-80">
<a class="u-link" href="" target="_blank">
<span></span>
</a>
<p class="u-text">
<span></span>
</p>
<a class="u-link" href="" target="_blank">
<span></span>
</a>.
</section>
</body>
</html>
style.css
.fr-clearfix::after {
clear: both;
display: block;
content: "";
height: 0; }
.fr-hide-by-clipping {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0; }
.fr-view img.fr-rounded, .fr-view .fr-img-caption.fr-rounded img {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; }
.fr-view img.fr-shadow, .fr-view .fr-img-caption.fr-shadow img {
-webkit-box-shadow: 10px 10px 5px 0px #cccccc;
-moz-box-shadow: 10px 10px 5px 0px #cccccc;
box-shadow: 10px 10px 5px 0px #cccccc; }
.fr-view img.fr-bordered, .fr-view .fr-img-caption.fr-bordered img {
border: solid 5px #CCC; }
.fr-view img.fr-bordered {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box; }
.fr-view .fr-img-caption.fr-bordered img {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box; }
.fr-view {
word-wrap: break-word; }
.fr-view span[style~="color:"] a {
color: inherit; }
.fr-view strong {
font-weight: 700; }
.fr-view table {
border: none;
border-collapse: collapse;
empty-cells: show;
max-width: 100%; }
.fr-view table td {
min-width: 5px; }
.fr-view table.fr-dashed-borders td, .fr-view table.fr-dashed-borders th {
border-style: dashed; }
.fr-view table.fr-alternate-rows tbody tr:nth-child(2n) {
background: whitesmoke; }
.fr-view table td, .fr-view table th {
border: 1px solid #DDD; }
.fr-view table td:empty, .fr-view table th:empty {
height: 20px; }
.fr-view table td.fr-highlighted, .fr-view table th.fr-highlighted {
border: 1px double red; }
.fr-view table td.fr-thick, .fr-view table th.fr-thick {
border-width: 2px; }
.fr-view table th {
background: #ececec; }
.fr-view hr {
clear: both;
user-select: none;
-o-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
break-after: always;
page-break-after: always; }
.fr-view .fr-file {
position: relative; }
.fr-view .fr-file::after {
position: relative;
content: "\1F4CE";
font-weight: normal; }
.fr-view pre {
white-space: pre-wrap;
word-wrap: break-word;
overflow: visible; }
.fr-view span.fr-emoticon {
font-weight: normal;
font-family: "Apple Color Emoji","Segoe UI Emoji","NotoColorEmoji","Segoe UI Symbol","Android Emoji","EmojiSymbols";
display: inline;
line-height: 0; }
.fr-view span.fr-emoticon.fr-emoticon-img {
background-repeat: no-repeat !important;
font-size: inherit;
height: 1em;
width: 1em;
min-height: 20px;
min-width: 20px;
display: inline-block;
margin: -.1em .1em .1em;
line-height: 1;
vertical-align: middle; }
.fr-view .fr-text-gray {
color: #AAA !important; }
.fr-view .fr-text-bordered {
border-top: solid 1px #222;
border-bottom: solid 1px #222;
padding: 10px 0; }
.fr-view .fr-text-spaced {
letter-spacing: 1px; }
.fr-view .fr-text-uppercase {
text-transform: uppercase; }
.fr-view .fr-class-highlighted {
background-color: #ffff00; }
.fr-view .fr-class-code {
border-color: #cccccc;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
background: #f5f5f5;
padding: 10px;
font-family: "Courier New", Courier, monospace; }
.fr-view .fr-class-transparency {
opacity: 0.5; }
.fr-view img {
position: relative;
max-width: 100%; }
.fr-view img.fr-dib {
margin: 10px auto;
display: block;
float: none;
vertical-align: top; }
.fr-view img.fr-dib.fr-fil {
margin-left: 0;
text-align: left; }
.fr-view img.fr-dib.fr-fir {
margin-right: 0;
text-align: right; }
.fr-view img.fr-dii {
display: inline-block;
float: none;
vertical-align: bottom;
margin-left: 5px;
margin-right: 5px;
max-width: calc(100% - (2 * 5px)); }
.fr-view img.fr-dii.fr-fil {
float: left;
margin: 10px 15px 10px 0;
max-width: calc(100% - 5px); }
.fr-view img.fr-dii.fr-fir {
float: right;
margin: 10px 0 10px 15px;
max-width: calc(100% - 5px); }
.fr-view span.fr-img-caption {
position: relative;
max-width: 100%; }
.fr-view span.fr-img-caption.fr-dib {
margin: 5px auto;
display: block;
float: none;
vertical-align: top; }
.fr-view span.fr-img-caption.fr-dib.fr-fil {
margin-left: 0;
text-align: left; }
.fr-view span.fr-img-caption.fr-dib.fr-fir {
margin-right: 0;
text-align: right; }
.fr-view span.fr-img-caption.fr-dii {
display: inline-block;
float: none;
vertical-align: bottom;
margin-left: 5px;
margin-right: 5px;
max-width: calc(100% - (2 * 5px)); }
.fr-view span.fr-img-caption.fr-dii.fr-fil {
float: left;
margin: 5px 5px 5px 0;
max-width: calc(100% - 5px); }
.fr-view span.fr-img-caption.fr-dii.fr-fir {
float: right;
margin: 5px 0 5px 5px;
max-width: calc(100% - 5px); }
.fr-view .fr-video {
text-align: center;
position: relative; }
.fr-view .fr-video.fr-rv {
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden; }
.fr-view .fr-video.fr-rv > iframe, .fr-view .fr-video.fr-rv object, .fr-view .fr-video.fr-rv embed {
position: absolute !important;
top: 0;
left: 0;
width: 100%;
height: 100%; }
.fr-view .fr-video > * {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
max-width: 100%;
border: none; }
.fr-view .fr-video.fr-dvb {
display: block;
clear: both; }
.fr-view .fr-video.fr-dvb.fr-fvl {
text-align: left; }
.fr-view .fr-video.fr-dvb.fr-fvr {
text-align: right; }
.fr-view .fr-video.fr-dvi {
display: inline-block; }
.fr-view .fr-video.fr-dvi.fr-fvl {
float: left; }
.fr-view .fr-video.fr-dvi.fr-fvr {
float: right; }
.fr-view a.fr-strong {
font-weight: 700; }
.fr-view a.fr-green {
color: green; }
.fr-view .fr-img-caption {
text-align: center; }
.fr-view .fr-img-caption .fr-img-wrap {
padding: 0;
margin: auto;
text-align: center;
width: 100%; }
.fr-view .fr-img-caption .fr-img-wrap a {
display: block; }
.fr-view .fr-img-caption .fr-img-wrap img {
display: block;
margin: auto;
width: 100%; }
.fr-view .fr-img-caption .fr-img-wrap > span {
margin: auto;
display: block;
padding: 5px 5px 10px;
font-size: 14px;
font-weight: initial;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-opacity: 0.9;
-moz-opacity: 0.9;
opacity: 0.9;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
width: 100%;
text-align: center; }
.fr-view button.fr-rounded, .fr-view input.fr-rounded, .fr-view textarea.fr-rounded {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; }
.fr-view button.fr-large, .fr-view input.fr-large, .fr-view textarea.fr-large {
font-size: 24px; }
.fr-view ul, .fr-view ol {
list-style-position: inside; }
/**
* Image style.
*/
a.fr-view.fr-strong {
font-weight: 700; }
a.fr-view.fr-green {
color: green; }




Comments
Post a Comment